Foto’s maken of kraken je website. Ook al zit je website helemaal goed in elkaar, met slecht fotogebruik haakt een bezoeker snel af.
Ik geef je de 7 belangrijkste do’s en don’ts bij het gebruik van foto’s op je website.
 Don’t > Cliché Stockfoto’s
Don’t > Cliché Stockfoto’s
Stockfoto’s kun je best gebruiken, maar met mate. Vermijd hierbij de echte clichéfoto’s met handenschuddende, breed lachende zakenmensen in een steriele werkomgeving.
Do > Eigen unieke foto’s
Door gebruik te maken van (goede) eigen foto’s hou je regie over de inhoud. Bovendien zal een bezoeker zich sneller identificeren met jou en je bedrijf. Laat zien wie je bent, dan krijg je klanten die je verdient!
Don’t > Foto’s gebruiken met auteursrecht
Als je al een stockfoto gebruikt, let dan goed op je rechten. Je mag niet zomaar zoeken naar een afbeelding en die klakkeloos overnemen op je eigen website. Maak gebruik van stockfoto websites en lees goed de kleine lettertjes.
Soms is een vermelding naar de fotograaf verplicht. Foto’s met watermerk gebruiken is de grootste don’t!
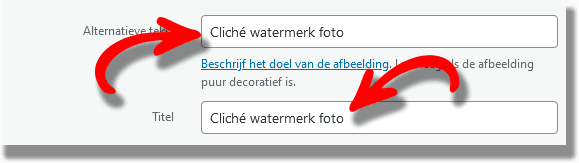
Do > goede tags
Met de juiste alt en title tags geef je een foto bruikbare informatie mee voor zoekmachines. Je komt op deze manier snel hoger in zoekresultaten.

In WordPress kun je via Mediabibliotheek eenvoudig de tags aanpassen.
Don’t > te veel stijlen
Met het doorvoeren van één stijl in al je foto’s zorg je voor rust in je website. Gebruik je te veel stijlen door elkaar, dan worden teksten direct slechter leesbaar. De bezoeker zal sneller afhaken. Vooral het kleurgebruik is hierbij heel belangrijk. Gebruik je in je website cartoon stijlen, doe dat dan consistent.




Do > scherpe foto’s
Als je je eigen foto’s gebruikt, let dan wel op dat ze scherp zijn. Zorg daarbij dat je geen kleine foto’s uitrekt. Dan worden ze snel minder scherp. Scherpe foto’s zorgen voor een professionele uitstraling van je website.
Don’t > te grote foto’s
Wat je weer niet moet doen, is originele fotobestanden gebruiken. Deze zijn al gauw meer dan 1 MB en dat is nergens voor nodig. Schaal ze eerst naar maximaal 2560×1440 pixels. Het overgrote deel van beeldschermen is niet groter dan dat formaat.
Het best is om ze ook nog te comprimeren voor een snellere website. Dit kan eenvoudig online op https://www.resizepixel.com.
Heb jij nog een goede do of don’t?
Deel je tip in de reacties hieronder.